Stacking SwiftUI views with .overlay()
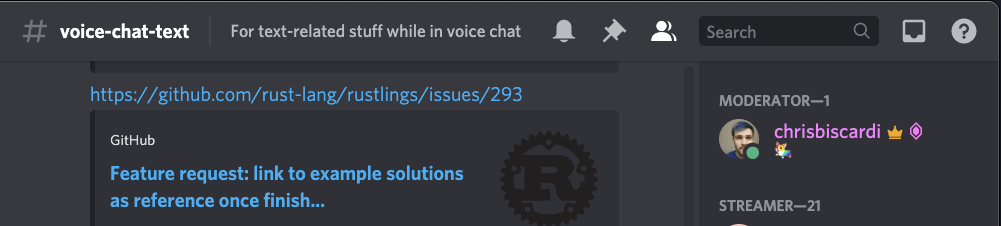
I was writing a SearchBar component in SwiftUI and I needed to combine a magnifying glass with the text input to mimic the Discord search bar:

We have multiple potential solutions for this case.
- Wrap a native component like UISearchBar and use it in Swift
- Use
ZStackto layer views on top of each other - Use
.overlay()on ourTextFieldto parent a magnifying glass icon.
Views have the ability to overlay child components on top of them with specific alignments that are relative to the parent view. This means we can use .overlay() and an alignment to show a magnifying glass at the end of the TextInput.
struct SearchInput: View {@State var search: String = ""var body: some View {TextField("Search", text: $search).textFieldStyle(RoundedBorderTextFieldStyle()).frame(width: 200, alignment: .center).overlay(Image(systemName: "magnifyingglass").padding(15),alignment: .trailing)}}
ZStack is another possible solution to this particular issue. We chose to not go with it here because .overlay conveys a more direct parent/child relationship between our components whereas a ZStack is a set of siblings overlaid on each other. .overlay also lets us set alignment to the bounds of the parent view.
.overlay accepts alignments that correlate to positions as such:
| topLeading | top | topTrailing |
|---|---|---|
| leading | center | trailing |
| bottomLeading | bottom | bottomTrailing |