Stop using pagination on your blog
You have a blog. You've put effort into acquiring skills that you then spent the time to write down for yourself and others to find and learn from. You want people to read what you write. Paginating your blog posts makes it harder for your fans to read what you're writing.
The number 1 reason you shouldn't paginate:
You probably don't have enough content for it to matter
How many blog posts did you publish last year? If it's under 100 you're better served by learning how to pick up a writing habit than writing pagination code.
If it's over 100:
Congratulations! please reply to this email and tell me because I'm interested in what you're doing.
It's unlikely that you're writing enough to have performance problems shipping all of your post titles on a single page. Let's do some quick back of the envelope math:
Let's say you shipped 100 posts last year. In fact you've been shipping 100 posts per year for the last 10 years. You have over 1000 posts being served up by Google ready for people to read (by the way, you've written a book or two). Let's overestimate the number of bytes that a title takes up, and let's throw the description in as well and call it 300 bytes per post. 1000 posts * 300 bytes per post = 300kb total. Now take a look at that fancy font you're shipping, or the header image you're using. How much do they take up? a few hundred kb each? How much JS are you shipping? 400 or 500 kb? You can see where I'm going with this. Even dumping 1000 posts on the page won't meaningfully affect performance compared to the other big ticket items like images, fonts, and JS bundles.
If you're hitting a database whenever a user comes to your site and it's slow: You have an architectural problem, not a pagination problem. Your best options is to render a static html file (Have you heard the good word of JAMStack?). At the very least cache the database calls.
If you're hitting a database whenever a user comes to your site and it's slow: You have an architectural problem, not a pagination problem. Your best options is to render a static html file (Have you heard the good word of JAMStack?). At the very least cache the database calls.
The number two reason to not paginate:
Nobody wants to click through 7 pages to find a post they might want to read. People on the internet have notoriously short attention spans, even if they are exploring your site for fun. It's far easier to CMD+F or scroll through a long page.
You've spent a lot of time writing useful advice and sharing your hard-won knowledge. Make it easy for people to find the content that will help them and keep them coming back.
finally...
The humans viewing your posts page are no longer looking for a search result! We've already passed the point at which people looking for specific posts are no longer in the set of people we're talking about, because they probably came from SERPs like Google or networks like Twitter and landed directly on a post page they wanted to read.
In the discovery use case, pagination isn't helping. Pagination is good for affordances like allowing a user to bail out of a failed search early. When used in the discovery/exploration phase pagination is hiding content behind multiple clicks, making it significantly harder for a person browsing your site to find anything other than the 10 posts on page 1.
Ready to get rid of pagination? Here are three other tools that better serve the purpose.
We're going to start with the big bang: curation. Assuming you have enough writing to bucket into groups, curating that content makes it easier for people to filter out what they might not be interested in and opt-in to content they are.
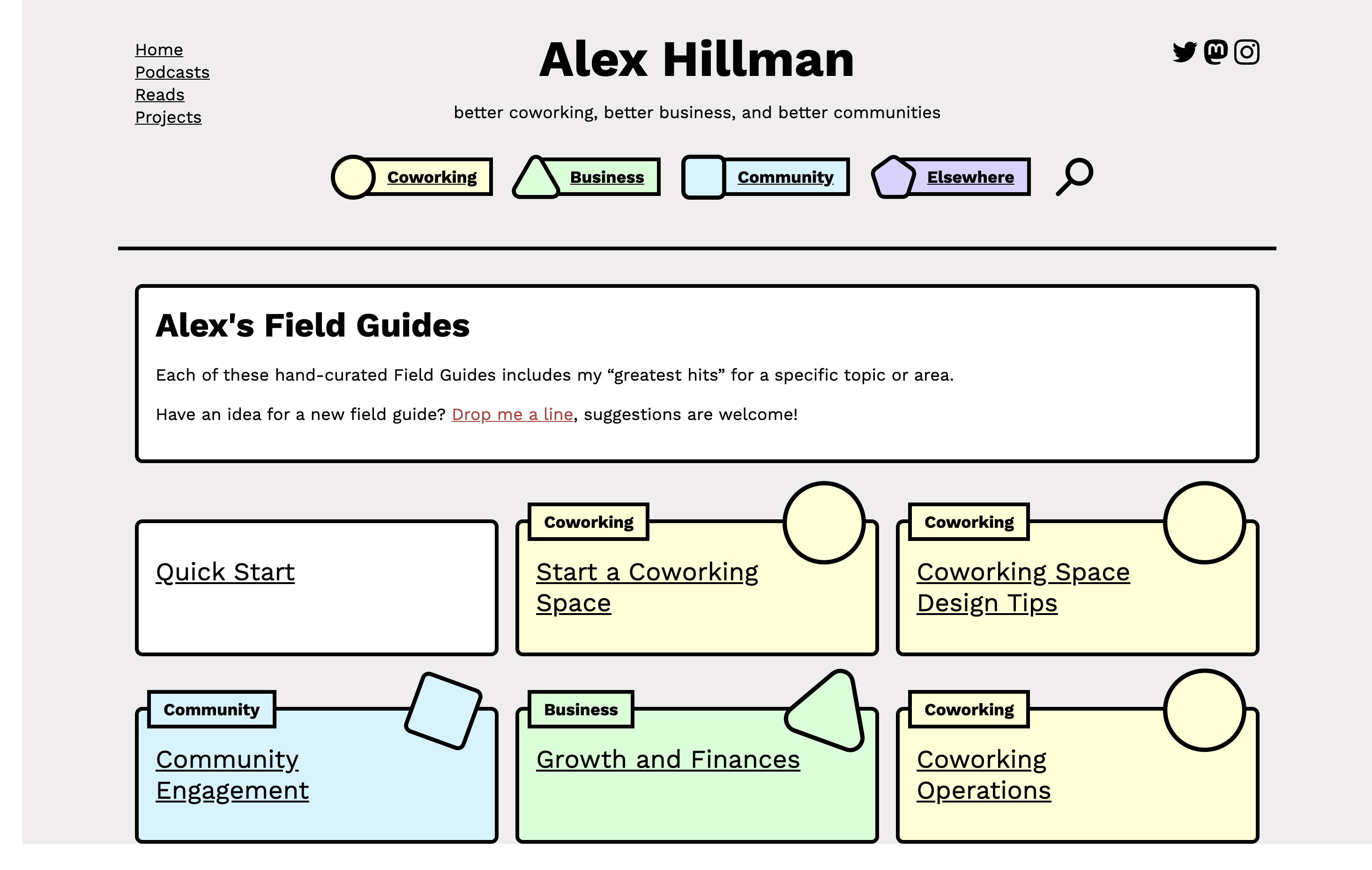
You can collect articles and other content you've produced (such as talks) into a cohesive guide to the topic at hand. This allows you to generate a level of proven expertise in an area while also providing guidance to people landing on your site. Alex Hillman has a great example here in their Field Guides.

Clicking into a guide provides a list of posts that work together to strengthen the narrative behind what you're talking about.

Manual curation is high-effort and not a replacement for an "all posts" page though, so if that's not for you then check out these other options.
While manual curation can be seen as a high-effort, pre-set filtering mechanism, we can also provide filters to users in the form of tags pages and "instant-search". This gives us a lower-effort way to allow people to filter to find content they're interested in. Kent C Dodds uses his package match-sorter to display a filterable instant-search like experience where people can type whatever they want in and it can match against titles, tags, and content.

If the other two options here don't strike your fancy, then perhaps you should use the tags you already have to organize your posts into groupings. This approach allows low-friction scanning of different groups of content. Anne-Laure Le Cunff shows this approach well on Ness Labs.

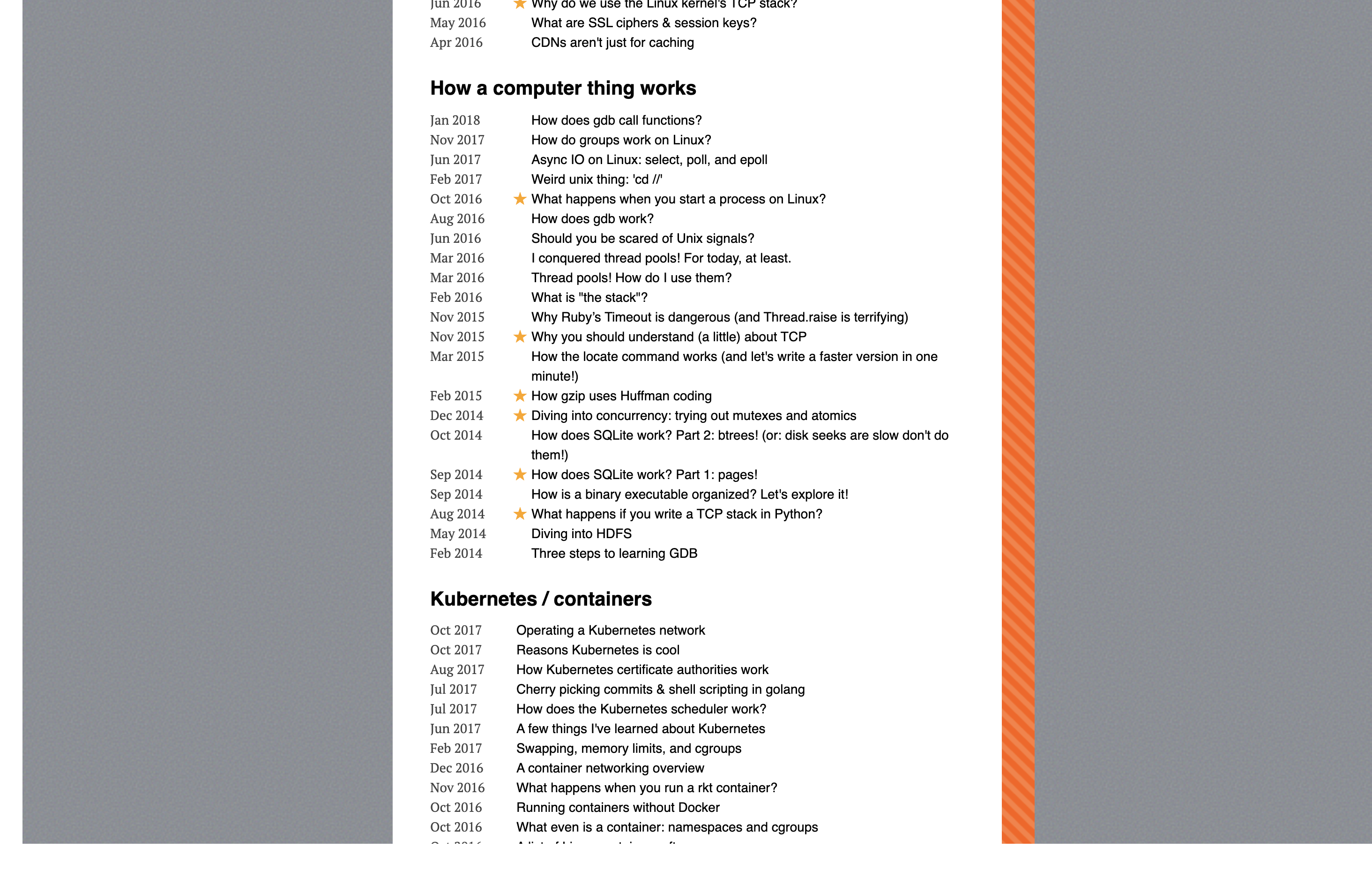
Julia Evans even includes a "favorites" manually curated category alongside their other groupings adding a nice highlight to their groupings.

Finally, if you aren't giving the people what they want, then which way you present your content doesn't matter.
Send me screenshots of the before and after when you remove pagination on your blog this weekend.
This was a followup to a twitter thread and was first published on my newsletter