Your first SwiftUI Mac OS App
export const meta = {
tags: ["swiftui"]
}
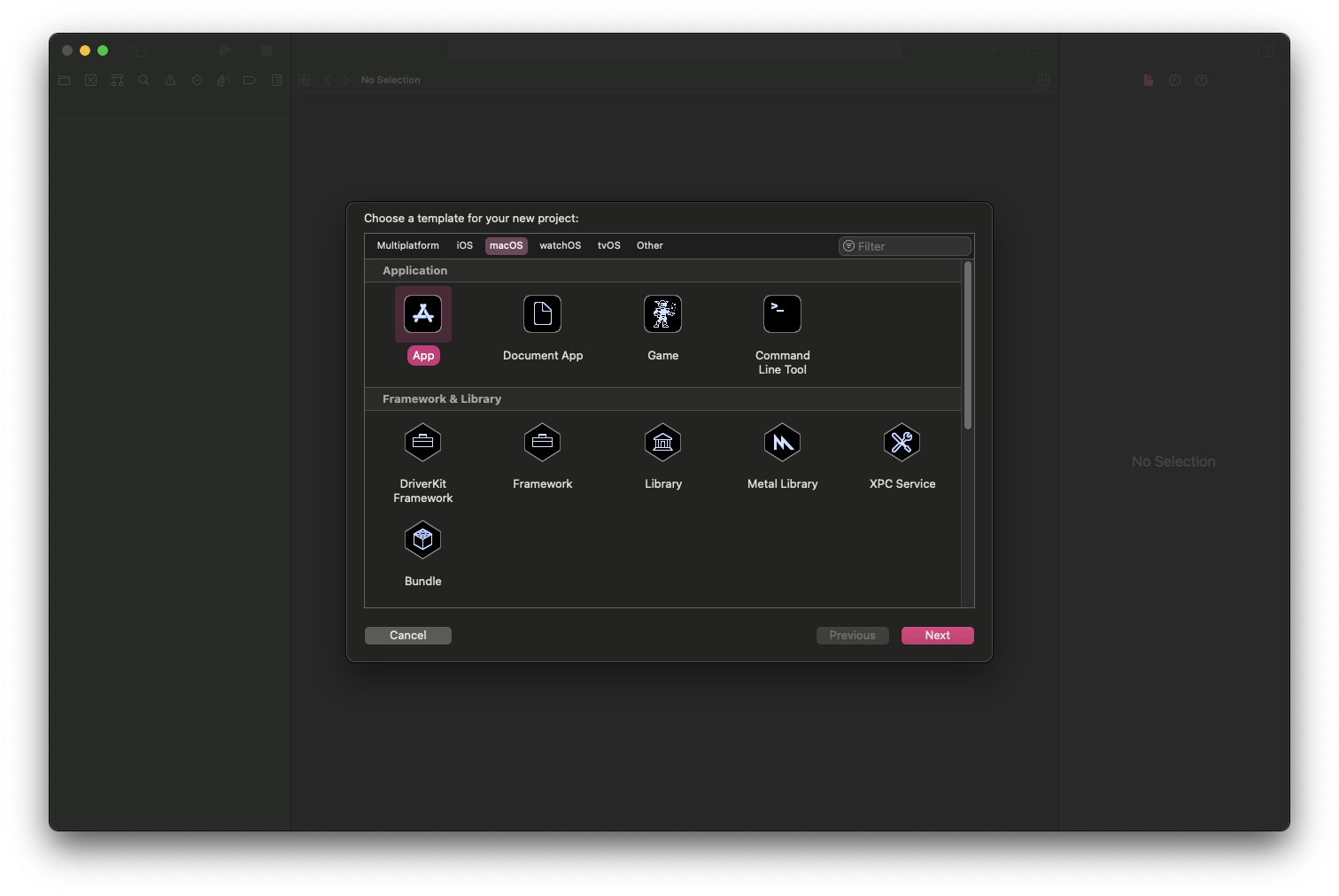
First we need to open XCode. I'm using the XCode 12 beta so yours may look a bit different.


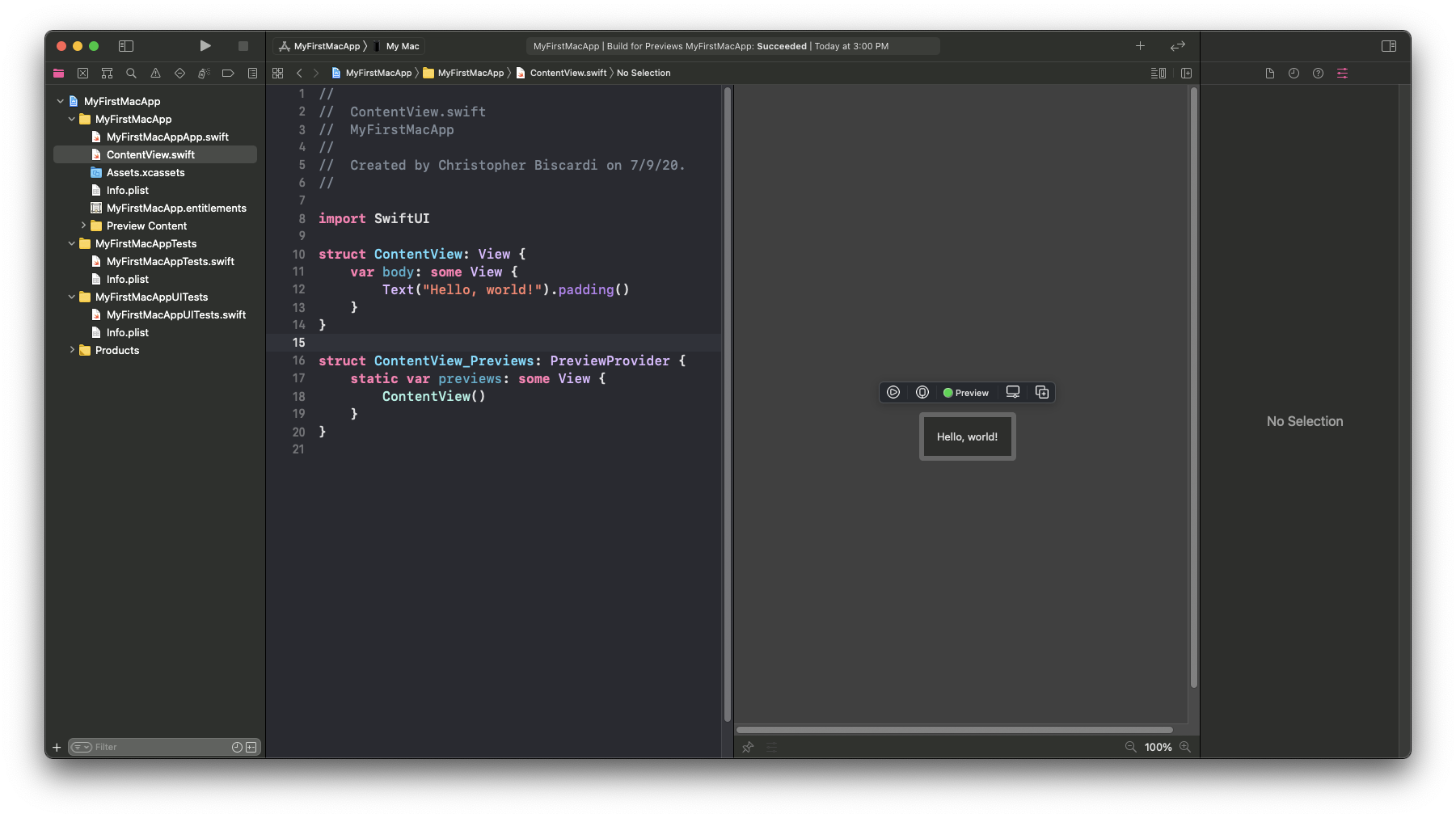
Our application itself is mostly contained in the ContentView.swift file. This includes a PreviewProvider (kind of like a built-in storybook) as well as Text with the default padding.
ContentView.swift
swift
import SwiftUIstruct ContentView: View {var body: some View {Text("Hello, world!").padding()}}struct ContentView_Previews: PreviewProvider {static var previews: some View {ContentView()}}
If we click resume on the preview pane, we see the preview show us our ContentView

The container, MyFirstMacAppApp.swift, bootstraps our app with a Scene.
MyFirstMacAppApp.swift
swift
import SwiftUI@mainstruct MyFirstMacAppApp: App {var body: some Scene {WindowGroup {ContentView()}}}
After clicking the play button and running the application, we can see that we have a window with some text and padding.